Table Of Content

The WWF logo, shown earlier, is an example of making use of the principle of gestalt to create interesting designs. In digital design, where the product shows up on a screen, colours mix additively, since the screen emits light and colours add to one another accordingly. When different colours are mixed together on a screen, the mixture emits a wider range of light, resulting in a lighter colour.
Understanding the 7 Elements of Design & How to Use Them
Shapes make up all objects, and all elements of design are shapes in a way. Graphic designers rely on these design elements to produce images that resonate with the viewers, drawing their attention to the particular message the image is trying to communicate. From the basic line to the complex use of space and texture, each element plays a critical role in the creation of any design work.
Size & Scale
By utilizing textures effectively, designers can create a more three-dimensional appearance on the two-dimensional screen and build an immersive world for the viewer. Shapes, whether geometric or organic, play a pivotal role in design by adding visual interest and emphasizing specific elements. They are defined by boundaries, such as lines or color, and have the power to influence the overall composition. In fact, everything in design can ultimately be reduced to a shape, making it crucial to think in terms of how the elements interact and create shapes within the design.
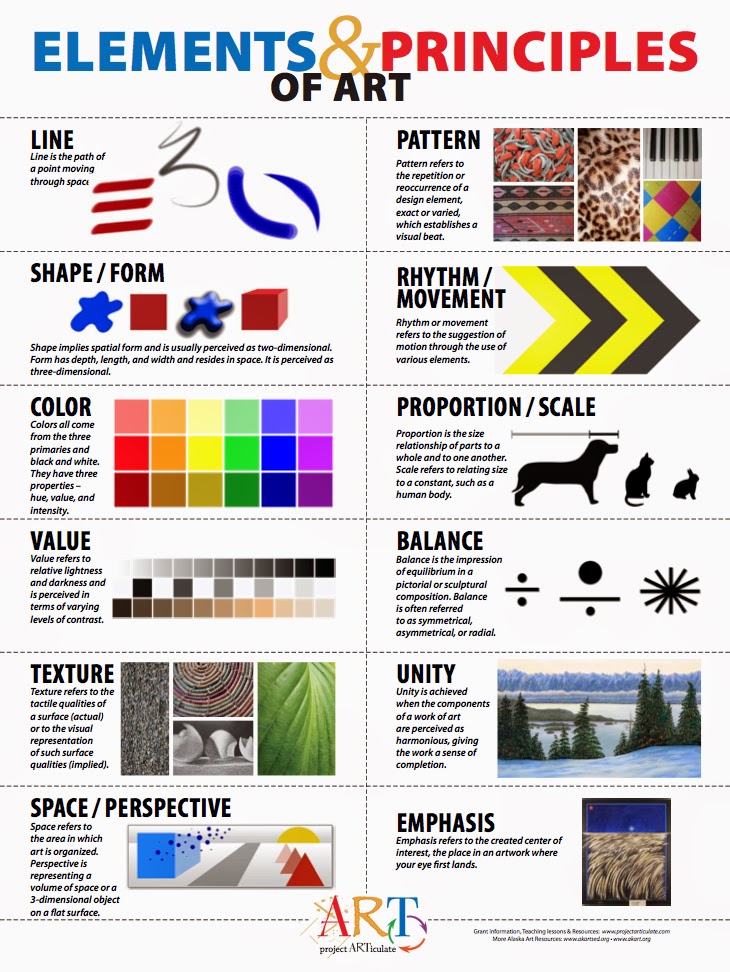
Examples of Visual Design Elements and Principles
KCI design: 5 subtle elements you may have missed at the new terminal - Kansas City Business Journal - Kansas City Business Journal
KCI design: 5 subtle elements you may have missed at the new terminal - Kansas City Business Journal.
Posted: Sat, 08 Jul 2023 07:00:00 GMT [source]
The way a viewer’s eye travels over the design, the way they “read” it, is told by movement. Emphasis highlights the most important element and makes your audience concentrate on the focal point of your design. Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Simple at first sight, lines play a vital role in establishing design composition and hierarchy. We use dividers — horizontal or vertical straight lines — to separate different content groups. Lines help direct users' attention toward specific information or focal points.
What are the 7 Elements of Design?
You likely want to direct how your audience consumes the content you create. This natural progression of one’s eyes, from one object to another, can be controlled by the design of the content. In a way, proportions are similar to balance, but it is measured more from the human eye than with guidelines and grids on design software. Proportions are realistic estimates and weights you apply to your content.
Most people tend to think of straight lines as being steady and static. Curved lines, on the other hand, are dynamic and give your design energy. In this example, the use of shadows adds depth, while the planets are rendered more three-dimensionally.

Advanced economic design may deploy automation (sometimes AI-powered) to improve speed and consistency. Cloud environments use code to efficiently deploy virtualized servers, containers, networks, and security controls at scale and on demand. Cybersecurity training ensures effective controls throughout the organization. General employee training creates a security-oriented organization aware of key threats and trends. Specific training on security tools reduces barriers to adoption and improves their effectiveness.
Textures can add depth and interest, making designs more engaging and tactile. This knowledge enables them to use color effectively in branding, marketing materials, and user interfaces to evoke the desired response from the audience. By the end of this article, you will have a deeper appreciation of these fundamental components and how they interact to create compelling designs. We employ them to divide up rooms, define the shape of objects, highlight specific features, and so on. Unity in design and style is essential for the success of your design.
Transitional Design: Everything You Need to Know About This Traditional and Modern Style - Architectural Digest
Transitional Design: Everything You Need to Know About This Traditional and Modern Style.
Posted: Tue, 28 Feb 2023 08:00:00 GMT [source]
The lesser the matter, the more premium a piece of content is perceived to be. One can also use negative spaces innovatively to say more while saying nothing. Some designs use guidelines to create a path users can follow to take in information sequentially, just as the content creator has planned.
These tools produce precise shapes that resemble architectural works. Emphasis ensures that the most important elements stand out and grab attention. In marketing materials, emphasis can highlight the call to action or the most critical piece of information. Similarly, in graphic and web design, proportionate elements can significantly improve user experience and visual appeal. Unity is the cohesive quality that makes a design feel complete and harmonious.
Collects anonymous data on how you navigate and interact, helping us make informed improvements. You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible. Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can go right out and use what you learn in your everyday practice.
No comments:
Post a Comment